Vaxikart(UI/UX Case Study) : Making GSK vaccines accessible to healthcare professionals

Introduction
Imagine being a healthcare professional (HCP) in a fast-paced, high-stakes environment where every minute counts. Your patients rely on timely access to life-saving vaccines, but the ordering process is outdated — dominated by paper forms, phone calls, and in-person interactions. These traditional methods, while familiar, are slow and inefficient, creating unnecessary hurdles.
GSK recognized this problem and launched an app to streamline the process. However, when HCPs started using it, the response was loud and clear: the app was cumbersome, confusing, and not user-friendly. Out of 11,000 potential users, only 2,600 even attempted to use it, and many quickly returned to their old ways. The app, intended to simplify vaccine ordering, became a bottleneck, contributing to a 70% drop in vaccine sales, which directly impacted patient care.
UX research
When I came on board to help redesign the app, I knew it was essential to connect with the HCPs on a personal level. I wanted to understand not just what was wrong with the app, but how it felt to use it in a busy, high-pressure environment. So I listened. I spoke to HCPs, gathered their insights, and learned about their day-to-day struggles. Their values — efficiency, simplicity, and a genuine desire to help their patients — became my guiding light.
The userflow
I started with HCPs interviews and adobe analytics . After studying everything , I started working on the flow keeping user pshycology and pain points in mind and also technical constraints of GSK information architecture in mind.
Note: We are using seperate KYC portal to onboard and verification of HCPs(health care professionals)

Wireframes
After creating flows , I went to create initial wireframe. I also did sketches on paper before proceeding to the wireframes in figma.


60 High fidelity designs were created

Alignment and grids
I used 8 pt grid system to create elements and set margins at 24pts, 32 px spacing between groups and 24pts spacing between same grp.

High fidelity prototyping
I created the high fidelity prototype on figma and did UAT testing on the HCPs(health care professionals.I also took care of the technical contraints that we had in GSK and ENY(development partner) while building the prototype. We did testing with HCPs inside the Worli(Mumbai) headquarters itself.

The tab bar
All frequently used items are put on tab bar for easy access. Also called bottom nav bar. These are easy access regions on an app
The catalogue
All vaccines page dedicated to all vaccines and offers makes it easier to access and order vaccines.
The intuititve filters enables it easier to sort the vaccines
The checkout flow
The cart shows all vaccines added to the cart an offers for upselling
and cross selling.
Error handelling
Few error handelling use cases

Development
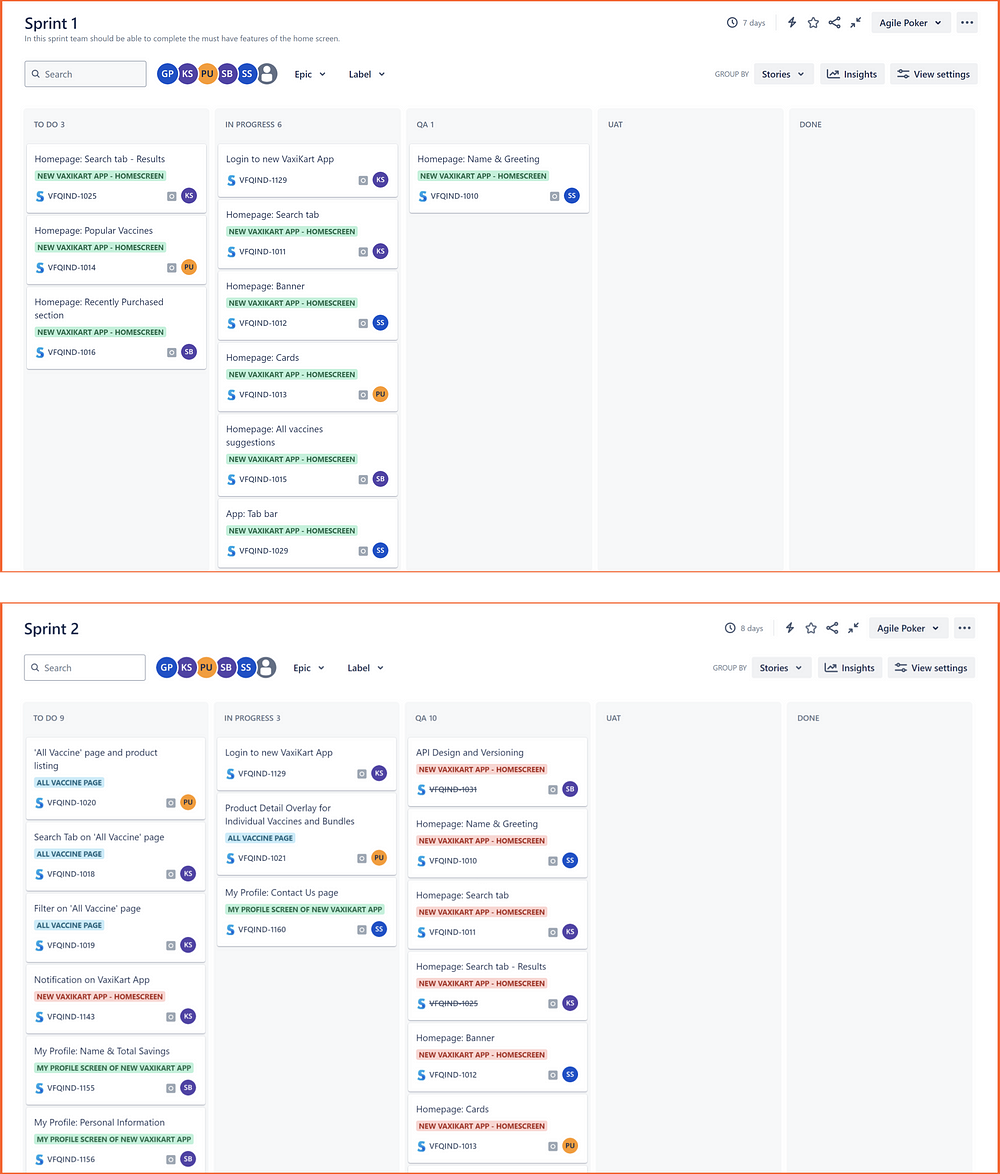
After prototype was tested , I collaborated with Ernst & Young , Mumbai to develop the app. I worked with cross functional team and lead the developmen of Vaxikart as a UI UX designer. We decided the project plan and agile sprints for the development process . below are some sneak peak of jeera board.

Performance benchmarking
We compared the standard benchmark vs Vaxikart benchmarks for completion of important tasks. I kept in mind that information architecture and API calls during development can impact the time taken for a checkout etc.

Words of appreciation from people whom I worked with